
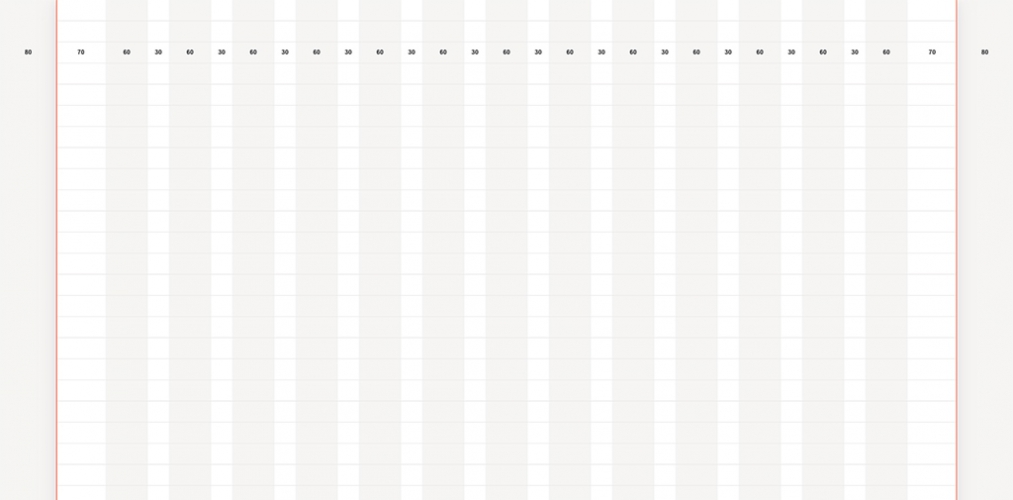
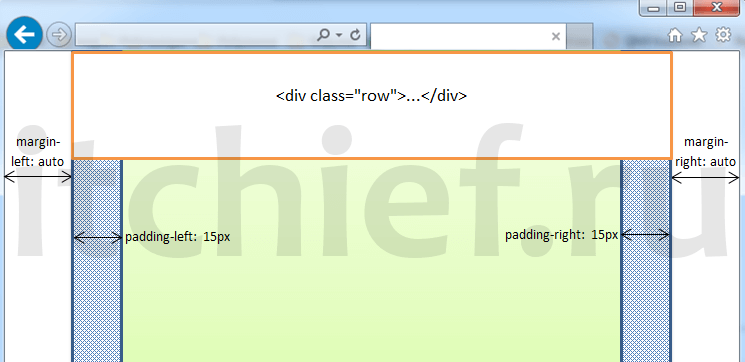
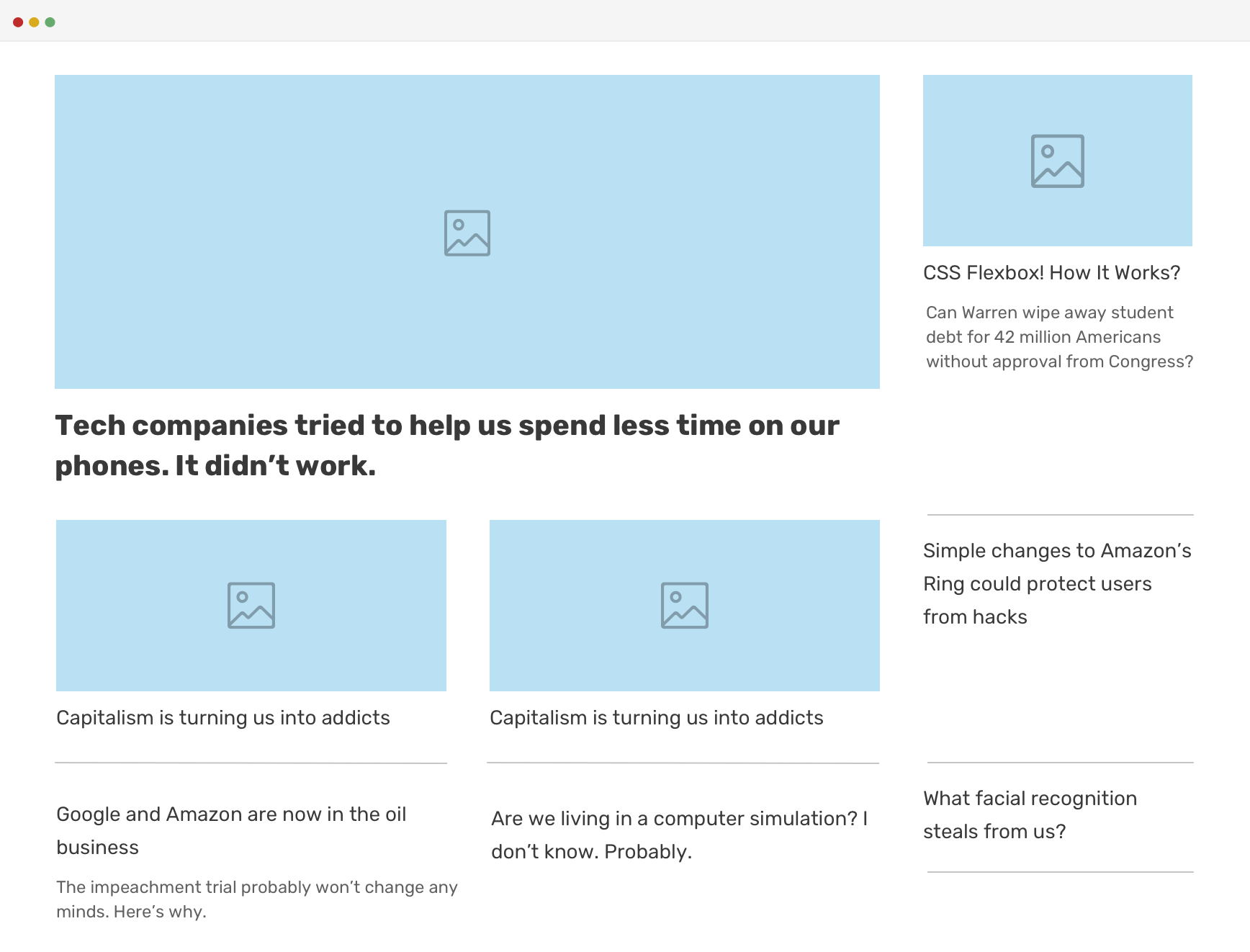
Как создать адаптивную сетку
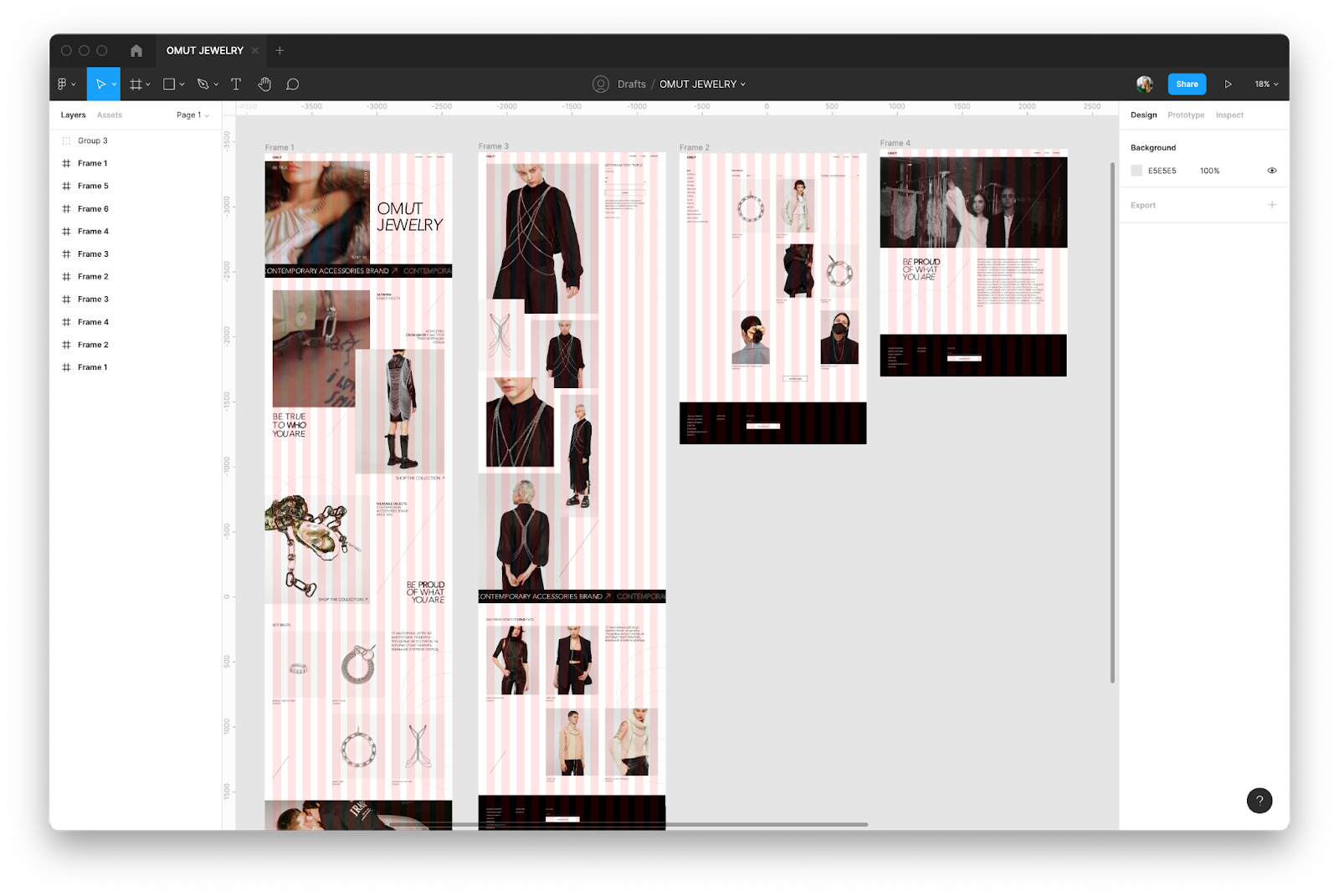
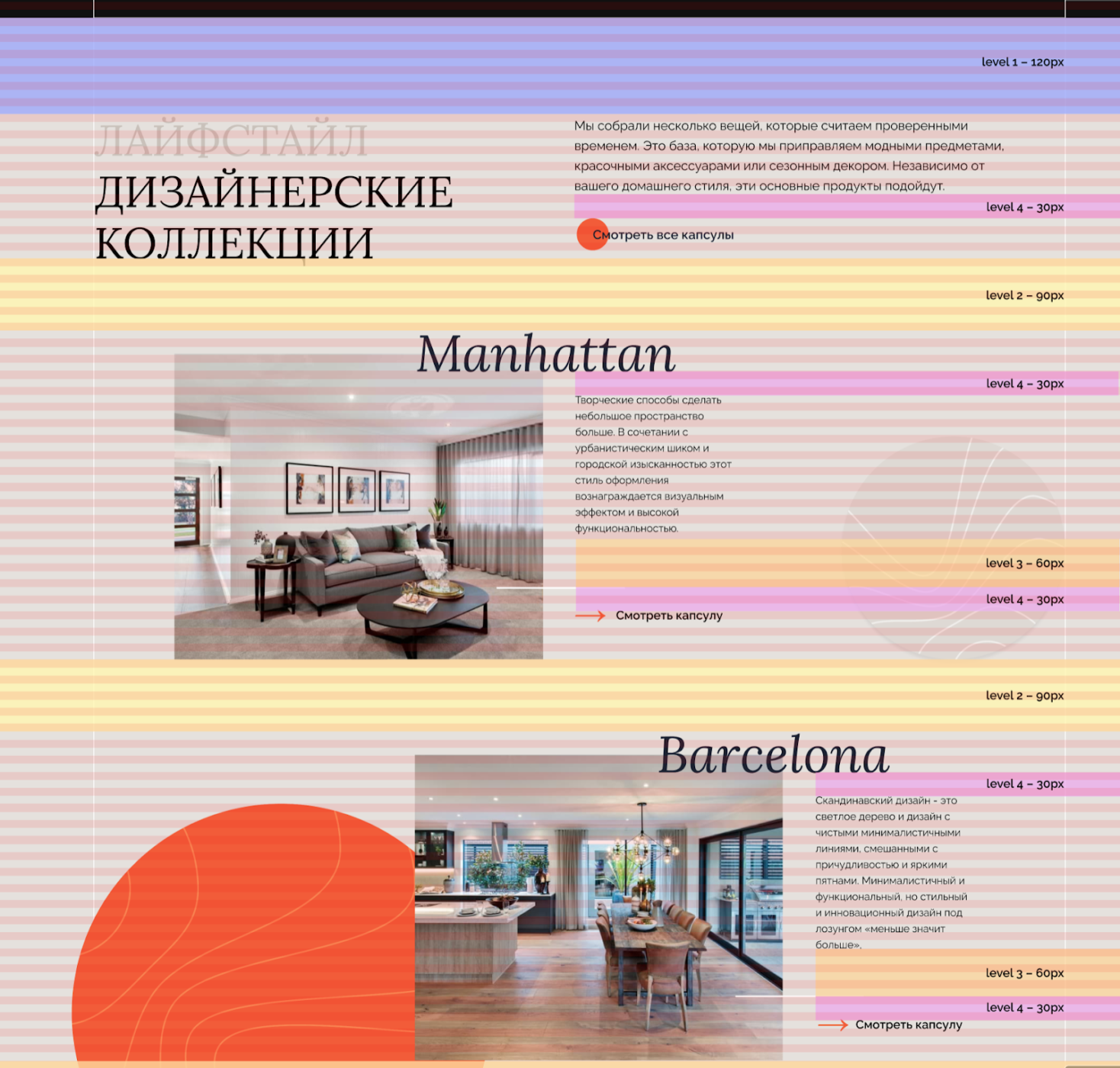
В этой статье я начну делать дизайн сайта в программе Figma и разработаю сетку для дизайна сайта. Привет, друзья! В этой статье мы с Вами начнем разработку сайта с нуля под ключ. Собственно весь процесс работы над сайтом можно разделить на несколько этапов.














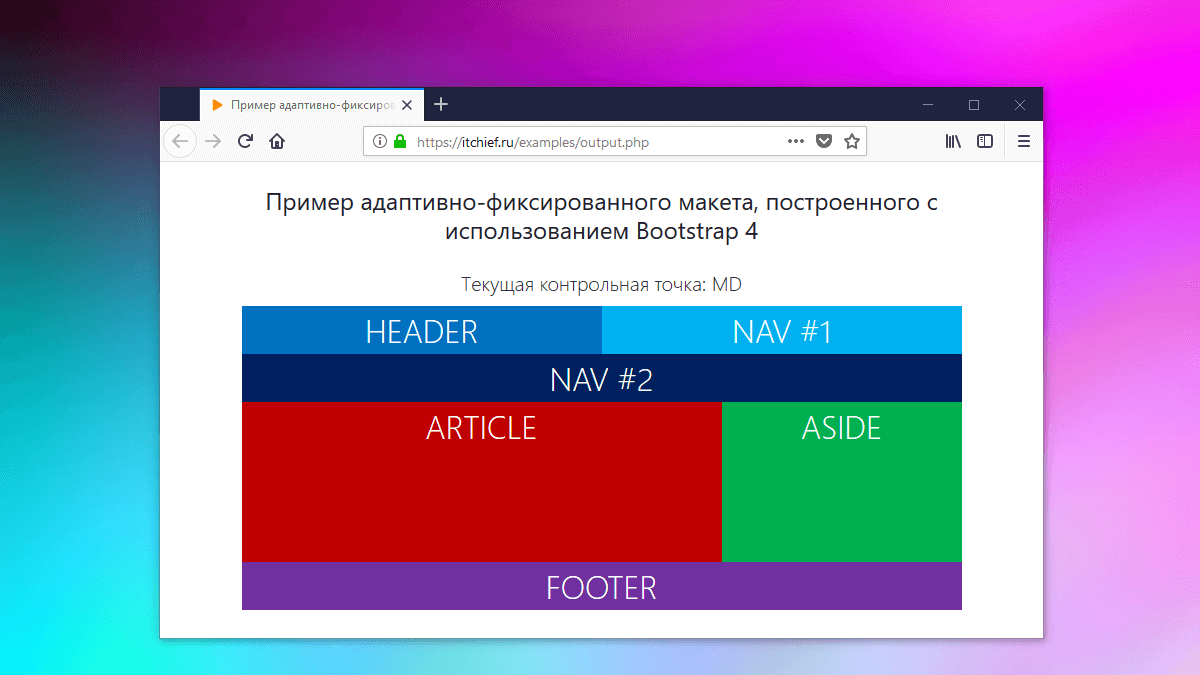
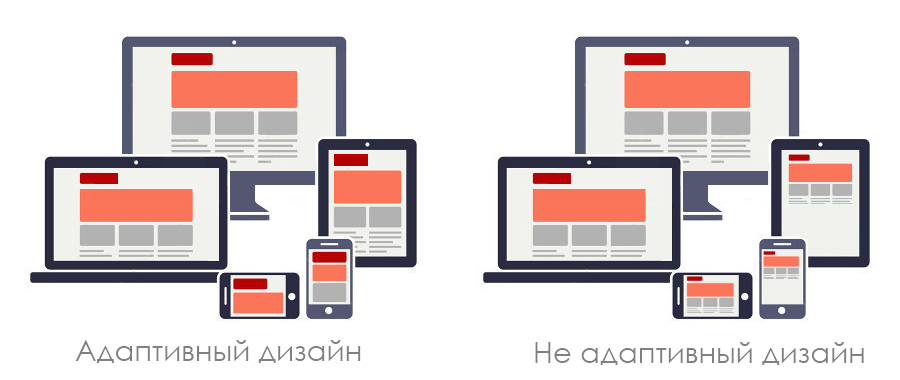
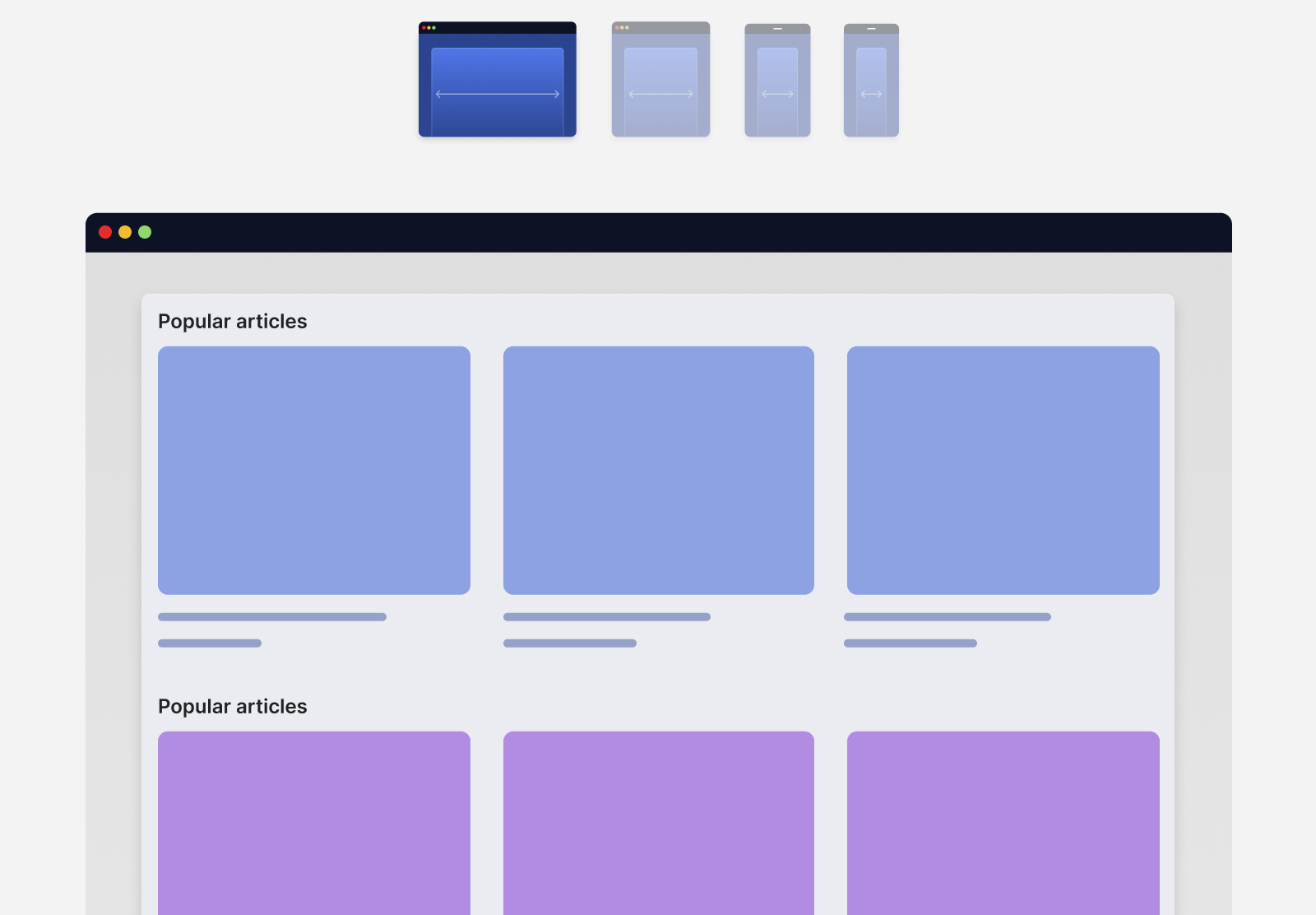
Адаптивный веб-дизайн — это подход к созданию веб-сайтов, который позволяет им корректно отображаться на различных устройствах и экранах. В эпоху, когда пользователи заходят на сайты с мобильных телефонов, планшетов, ноутбуков и настольных компьютеров, важно, чтобы веб-страницы выглядели и функционировали хорошо на всех этих устройствах. Адаптивный дизайн решает эту задачу, обеспечивая удобство и доступность для всех пользователей. Это особенно важно в условиях, когда мобильный трафик составляет значительную долю от общего числа посещений сайта.








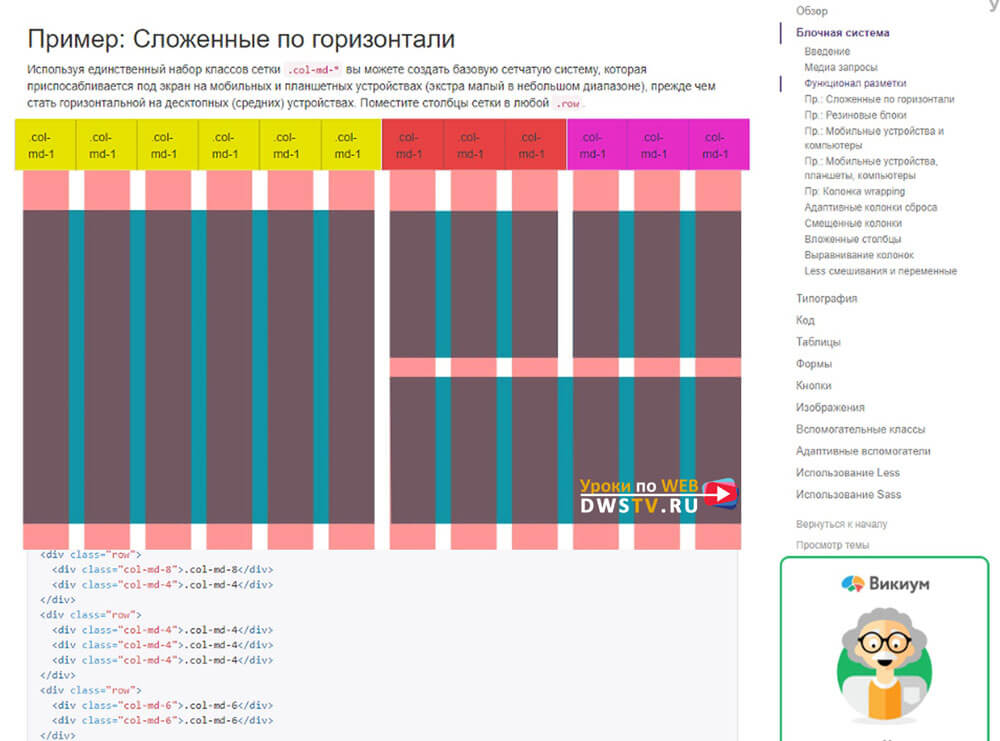
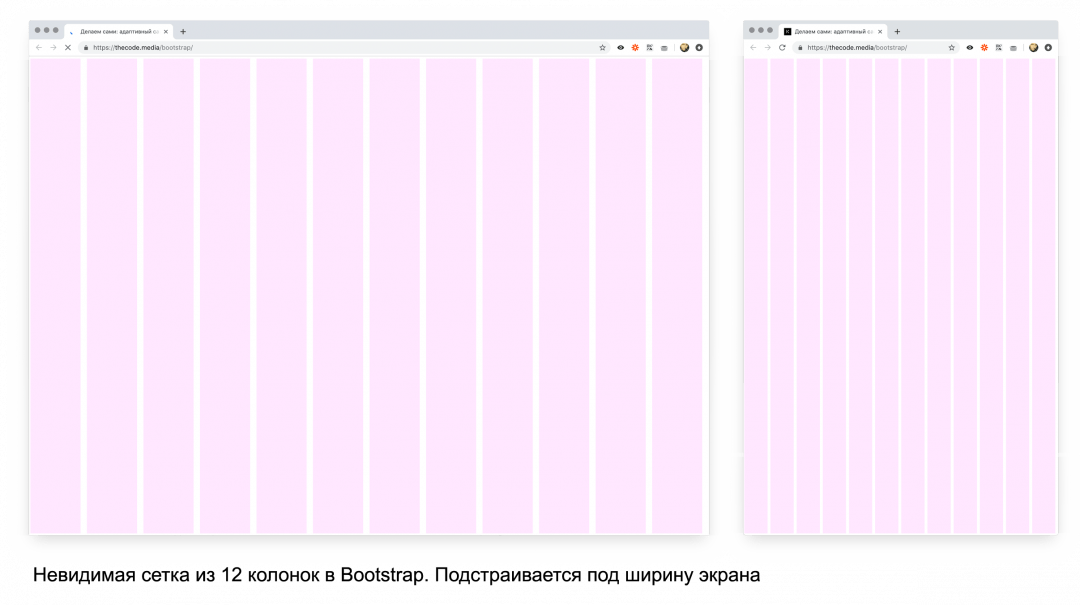
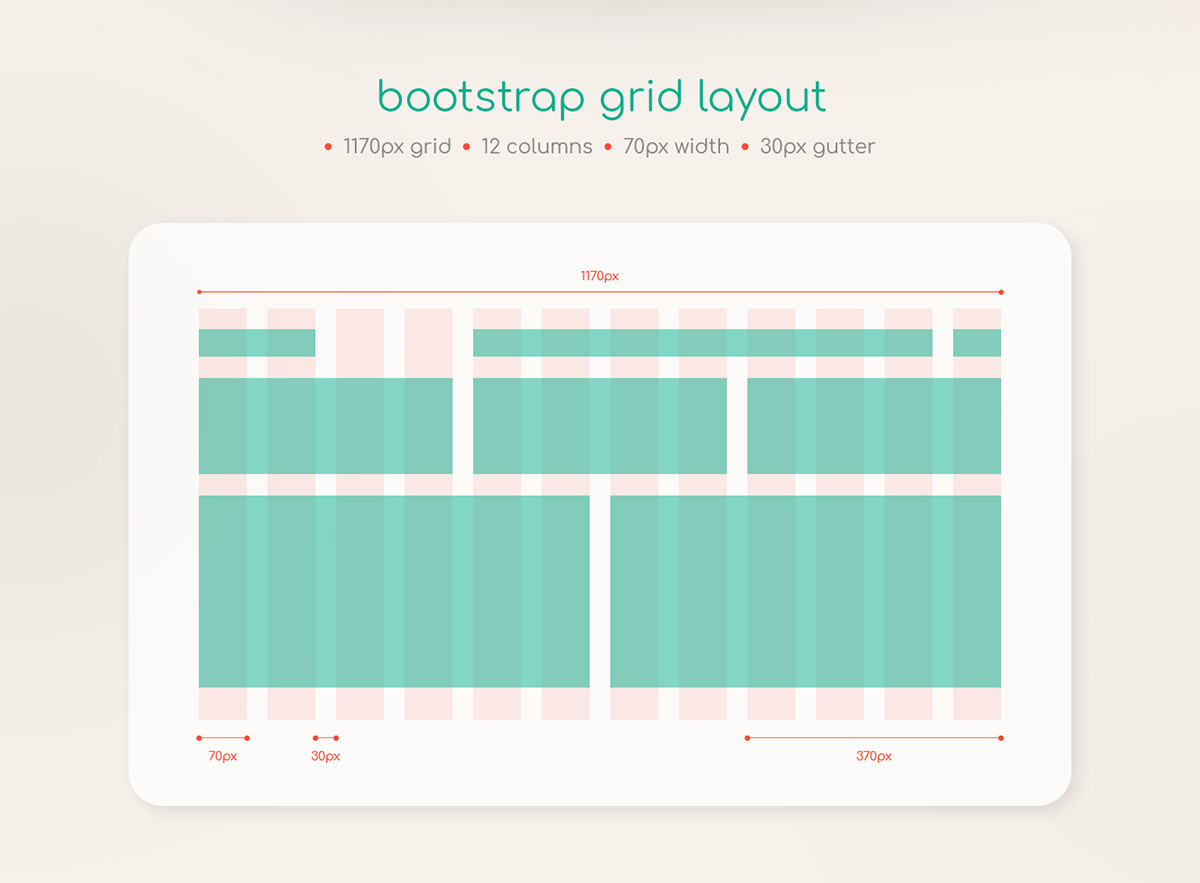
Все сервисы Хабра. Еще, хотелось бы узнать, вот я использую Bootstrap Grid System, и вот, есть ли кто тоже использовал его и выбрал другое, увидев преимущество в том, ну или на чем остановились для адаптивной вертски? Ответ написан более трёх лет назад. Нравится 33 5 комментариев Facebook Вконтакте Twitter. Alex55 Abramov7. Полностью солидарен.