Леонид Каганов: дневник
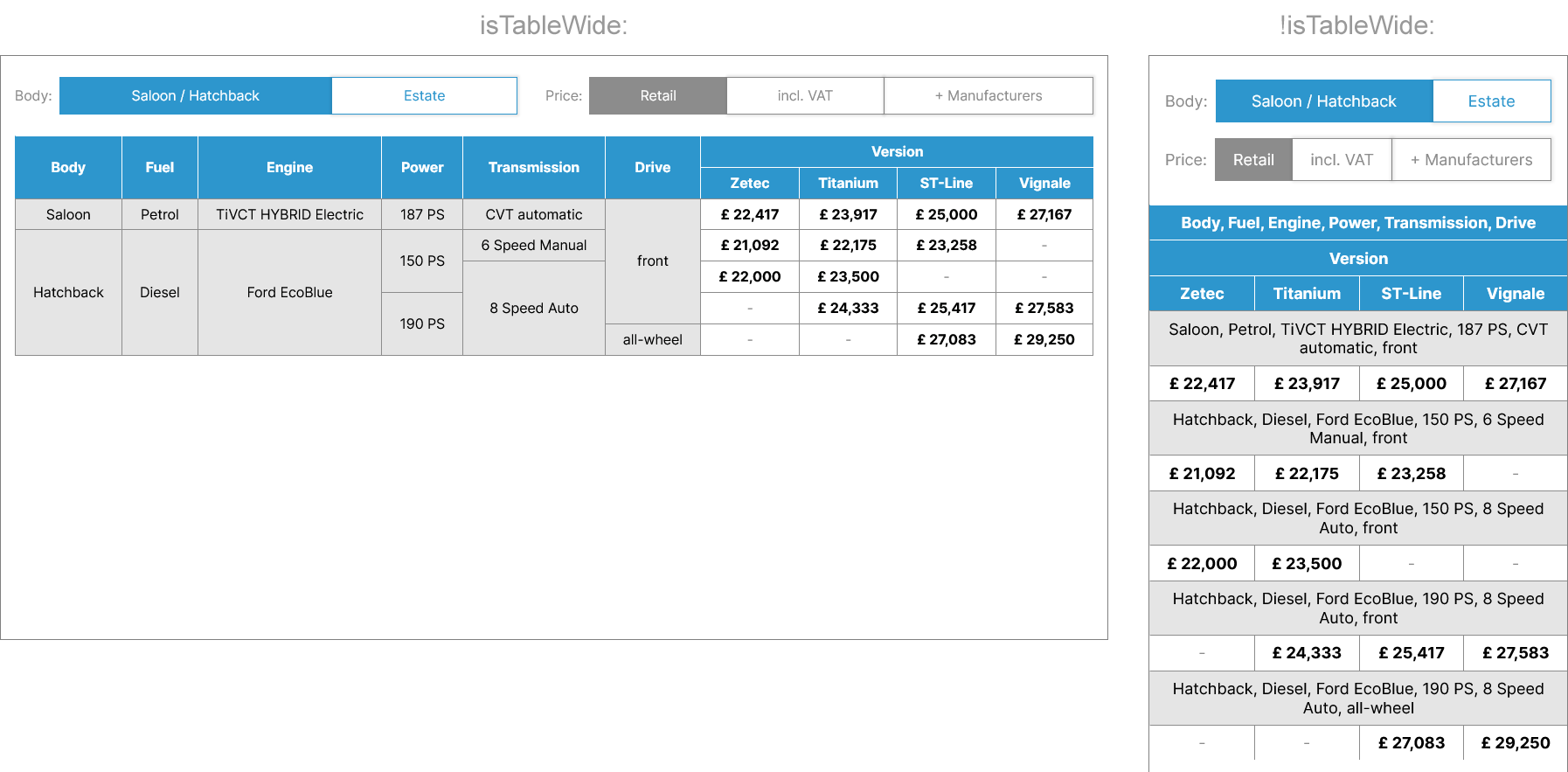
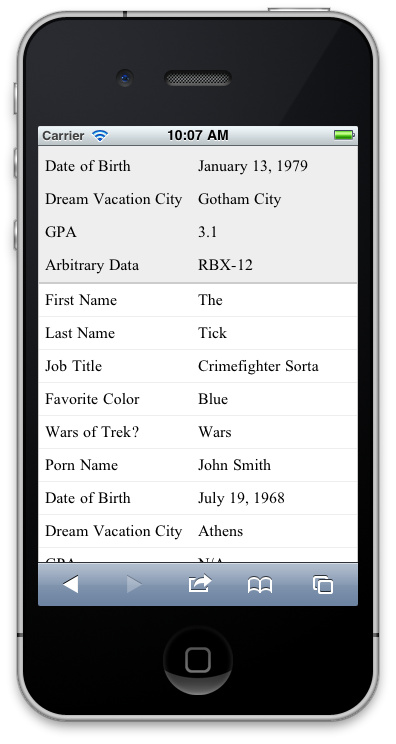
Адаптивная вёрстка сайта позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов. Мобильный интернет-трафик растёт с каждым годом и чтобы эффективно обрабатывать этот трафик, нужно предлагать пользователям адаптивные сайты с удобным интерфейсом. Поисковые системы используют ряд критериев для оценки адаптивности сайта при просмотре на мобильных устройствах. Google старается упростить пользование Интернетом для владельцев смартфонов и планшетов, отмечая в мобильной выдаче адаптированные под мобильные устройства сайты специальной пометкой mobile-friendly.










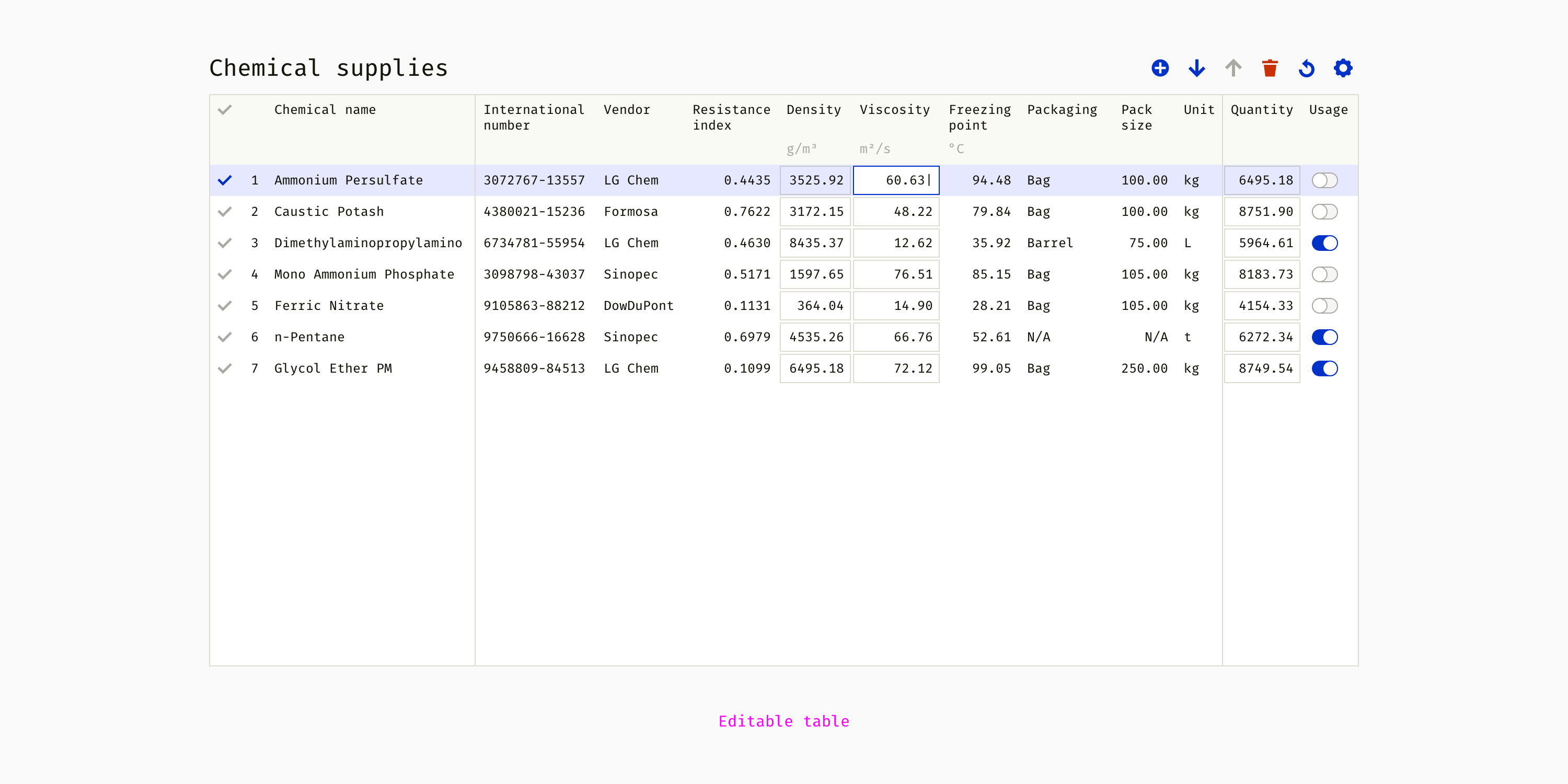
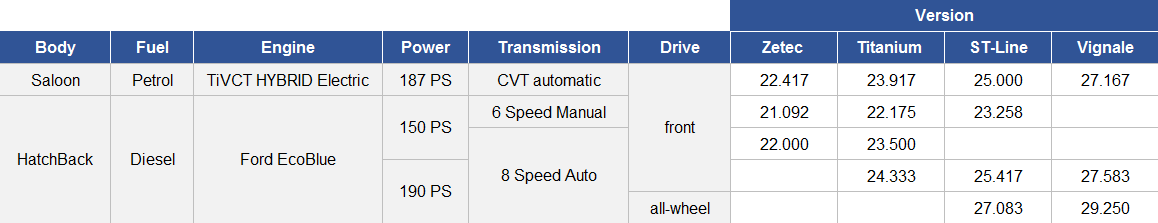
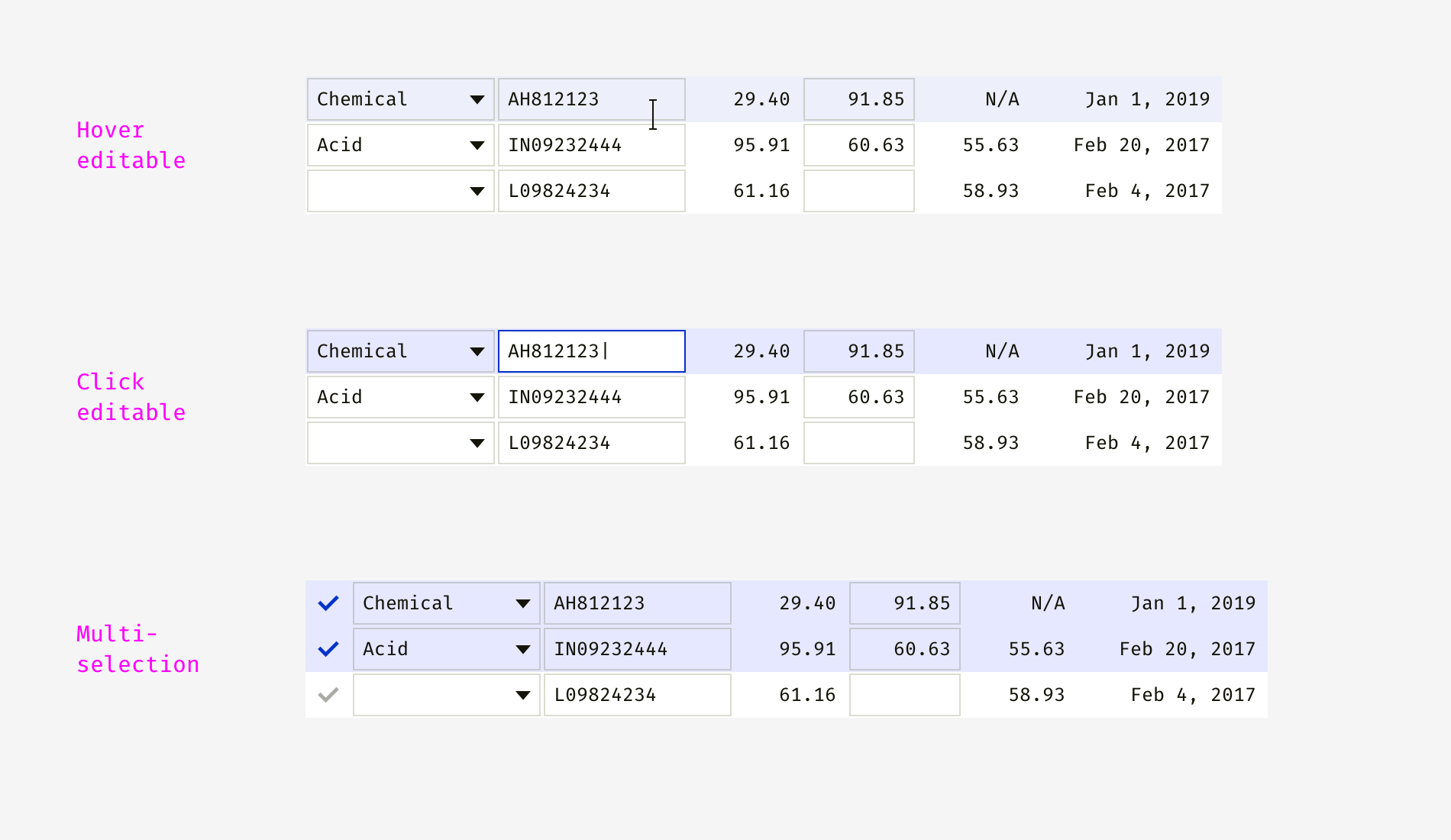
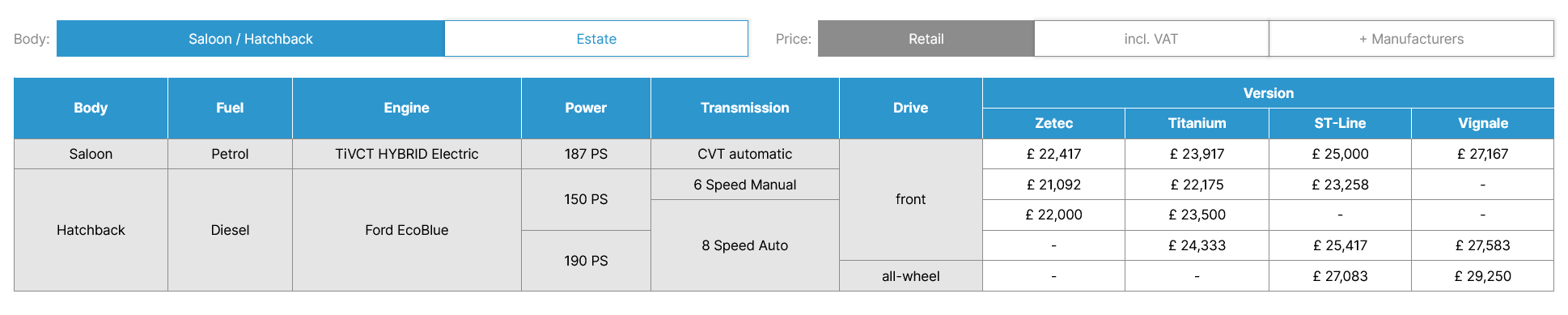
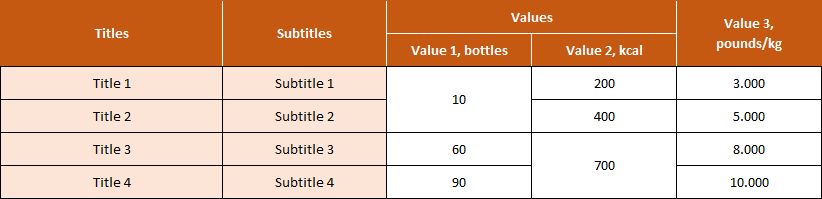
Многие веб мастера уверенны, что использовать HTML таблицы в шаблонах - плохая практика. Но в данном уроке мы рассмотрим только таблицы CSS. Надо ли использовать таблицы CSS?






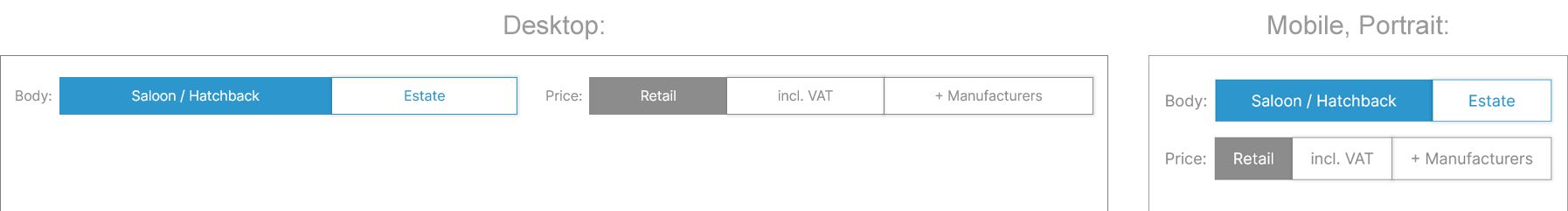
Эта история о том,что мы изучили пока делали редизайн для самых придирчивых клиентов - самих себя! В статье из собственного опыта рестайлинга нашего веб-сайта я объясню, почему мы не создали отдельный мобильный сайт и подробно опишу создание нового адаптивного дизайна. Имея отдельный сайт для мобильных устройств мы можем приспособить контент, в то время, как на компьютерном улучшена функция равенства контента для пользователей , да и в постоянном обслуживании находится только второй. Редизайном нашего сайта мы занялись еще с августа го.