Иконки в веб-дизайне: для чего нужны и как правильно их использовать
Все иконки, так же как и изображения, защищены авторским правом. Но вы можете бесплатно использовать те из них, что распространяются по лицензиям Creative Commons. Могут быть:.



Мокапы Градиенты Фотографии Нейросети Иллюстрации подбор цвета шрифты Бесплатные иконки Flaticon — огромная коллекция более 4 млн бесплатных иконок. Iconmonstr — более иконок в плоском стиле. The Noun Project — более 2 млн иконок от независимых дизайнеров. Icons8 — свыше иконок различных стилей. Feather Icons — минималистичных иконок в линейном стиле.





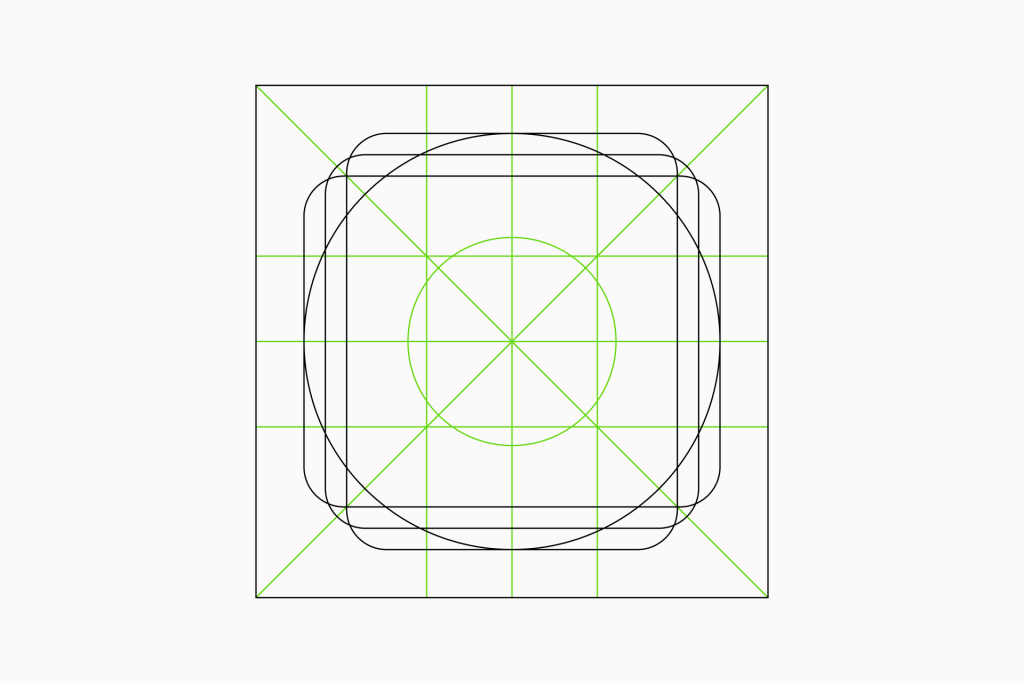
Грамотно расставленные акценты на сайте помогают дизайнерам и маркетологам завладеть вниманием пользователя и направить их на целевые действия: покупку, связь с менеджерами или просто понимание предоставленной информации. Одним из таких инструментов являются иконки - изображения, которые используют для обозначения какой-либо информации. В этой статье мы расскажем о значении иконок в веб-дизайне на конкретных примерах, как правильно выбрать и использовать их на сайте. Даже самые маленькие детали на сайте имеют значение для дизайна. Иконки - это не только экономия места на экране, но и установление связи с клиентом. Использование иконок упрощает восприятие информации, ведь привычные образы вызывают ассоциации с определенными действиями.